Sanity CMS is one of the most popular headless CMS among developers. It was born out of the struggle many companies face with inflexible and limited content management systems in terms of how content can be structured, managed, and distributed.
Most traditional CMS platforms focus on managing content for a single website, and they tend to impose a rigid framework, which limits customization and adaptability, especially for developers working on complex projects.
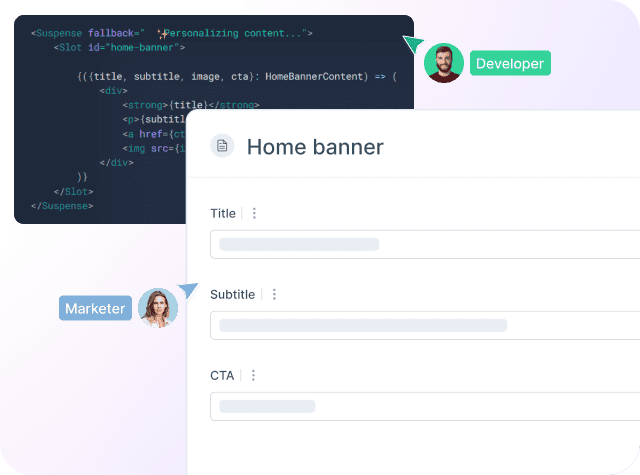
This article is for teams that use Sanity CMS and need better personalization and AB testing. Croct is one of the best alternatives for this challenge since its component CMS can coexist with Sanity CMS, which lacks native support for these features. These templates give you a better look at how it works.
Sanity was built to be developer-first and aimed to empower teams by allowing them to manage content as structured data. They love it because of its flexibility, scalability, extensibility, real-time collaboration, and developer-friendly tools and APIs.
Sanity's main applications are e-commerce websites, mobile apps, products and services, and marketing websites. If you're focused on these last two, there's something else you need to consider.
If your goal is to build a website that gives your content team autonomy to work without relying on developers, your main requirements right now probably are:
- It needs to be fast to load
- It needs to be indexed on search engines
- It needs to be scalable
- It needs to provide a good experience for content managers
But have you ever considered what comes next?
Growth teams don't use websites solely to publish content. They constantly seek the optimal journey, the lowest CAC, and the fastest way to convert users. Because of this, it's common for growth teams to require AB testing tools and personalization engines.
Right after launching your website, you'll soon learn that for businesses focused on personalized user experiences and AB testing, Sanity has limitations. In this post, we'll explore what Sanity is good for, its core challenges, and how you can overcome them.
Explore our integration template to run experiments, personalize content by audience, and analyze results without changing your CMS.

What Sanity is good for
Sanity CMS is a headless CMS designed to give developers full control over their content. It offers a flexible, customizable platform for managing structured content that can be distributed across multiple platforms and devices.
Sanity excels in content-heavy applications like blogs and e-commerce stores or complex applications like mobile apps, where structured data and dynamic content presentation are critical.
With its real-time collaboration features, schema-less architecture, and highly customizable front-end design, Sanity CMS allows teams to tailor the CMS to their specific needs.
It’s also developer-friendly, with the ability to deeply integrate into various tech stacks and workflows, making it a popular choice for teams that prioritize flexibility and performance.
However, it may not be the best option for SaaS products or websites designed for conversion flows, for example.
Why Sanity isn't ideal for website personalization and AB testing
Sanity CMS is great for managing structured content but isn't designed for user experience personalization or experimentation at its core. Personalization requires a platform to dynamically adjust content based on user behavior, demographics, or preferences in real-time. Likewise, A/B testing involves serving different content variations to different user segments and measuring their effectiveness.
Sanity lacks the built-in capabilities to perform these functions seamlessly.
Website personalization
If you need to deliver personalized experiences, Sanity will require complex custom development or third-party integrations, which can quickly become expensive and resource-heavy.
To implement real-time dynamic content adjustment, you'd likely have to build your own stack alongside a customer data platform (CDP) and a personalization engine to define the criteria for each content to be rendered.
In this 2021 guide, they highlight the step-by-step process for enabling localization, one type of personalization. Another option would be using a third-party plugin, but that's all we could find for now.
AB testing
AB testing in Sanity requires custom coding, setting up multiple content versions, and manually measuring the performance using analytics tools. This process is far more cumbersome than that of platforms that offer native A/B testing functionalities.
The only plugin we found in their marketplace is the Amplitude Experiment, but we've also seen some custom projects integrating it with LaunchDarkly, GrowthBook, PostHog, and other feature flagging tools. Recently, Sanity launched this plugin for personalization and AB testing. It's tailored to Sanity Studio v3, and you still need external services to evaluate experience results.
Alternative for personalization and AB testing
If you're determined to use Sanity CMS but still require personalization and AB testing, you’ll need to take extra steps to make it work. You could definitely decide to go down the road of custom development, but you have to keep in mind that this will significantly increase the growth team's dependency on developers.
If you want them to have autonomy while still ensuring the website has excellent performance, and nobody will break the design system, Croct is a good alternative.
Use our templates to run AB tests or use personalized content in Sanity projects in less than a minute.
Unlike Sanity CMS, Croct is designed to simplify personalization and experimentation. Here are key reasons why:
-
Gradual integration
Croct can integrate with any framework, allowing you to fetch content dynamically based on user segmentation without having to modify your existing infrastructure heavily. It also allows you to work with both default and static content.
-
Native personalization and segmentation tools
Croct provides native tools to personalize content for users based on real-time behavior, location, marketing campaign, and other user attributes, making it far more efficient than trying to build similar functionality with Sanity. You won't need a CDP to centralize user data.
-
Bayesian AB testing
Croct includes built-in Bayesian AB testing, which enables you to experiment with different content variations and optimize user experiences quickly. With Croct, setting up tests and measuring results happens in a streamlined, user-friendly manner—something that Sanity cannot offer without heavy custom development.
-
Ease of use for non-developers
Croct's platform is designed for developers, product managers, marketers, and non-technical users. You won’t need developers to manage most personalization or testing tasks, reducing your dependency on technical resources.
-
Real-time personalization analytics
Croct allows you to track how different user segments interact with your content in real time, allowing you to adapt experiences on the fly. Dashboards are fueled with real-time data, and you don't need to integrate it with another analytics tool.
-
Seamless integration
Croct can integrate into your existing tech stack while taking care of personalization and experimentation needs. This means you can still use Sanity for static content management but let Croct handle the aspects that Sanity isn’t built for, like dynamic personalization and AB testing.
If you're curious about how Croct compares with Sanity in terms of user satisfaction, this G2 comparison gives you a pretty good overview:
| Ratings | Sanity | Croct |
|---|---|---|
| Meets requirements | 9.1 | 9.2 |
| Ease of use | 8.6 | 9.0 |
| Ease of setup | 8.7 | 9.0 |
| Ease of admin | 9.0 | 9.1 |
| Quality of support | 8.9 | 9.8 |
| Good partner in doing business | 9.2 | 9.6 |
| Product going in the right direction | 9.4 | 10.0 |
Why having 3 platforms for content management, AB testing, and personalization when you can have a single one?

But wait, I don't want to switch CMS and rebuild my entire website
The good news is that you don't need to.
Think about your website as a dynamic interface. Some elements are aimed at being static—it is not likely that the growth team will experiment with the main headers, the footer, the blog post content, etc. On the other hand, some elements and components are key for the conversion flow. These are the elements that should live in Croct.
Like Sanity, Croct also allows you to model and create components in a flexible way so the growth team can work with different layouts, structures, content, images, etc., without breaking the design system.
Both static and dynamic content can coexist, and you can gradually move elements from Sanity to Croct, giving the content and the growth team the autonomy they need. Here are some templates to show you how it works.
If your goal is to create dynamic, user-specific experiences and optimize conversions, take the first step by creating your free account and get up and running in just a few hours.