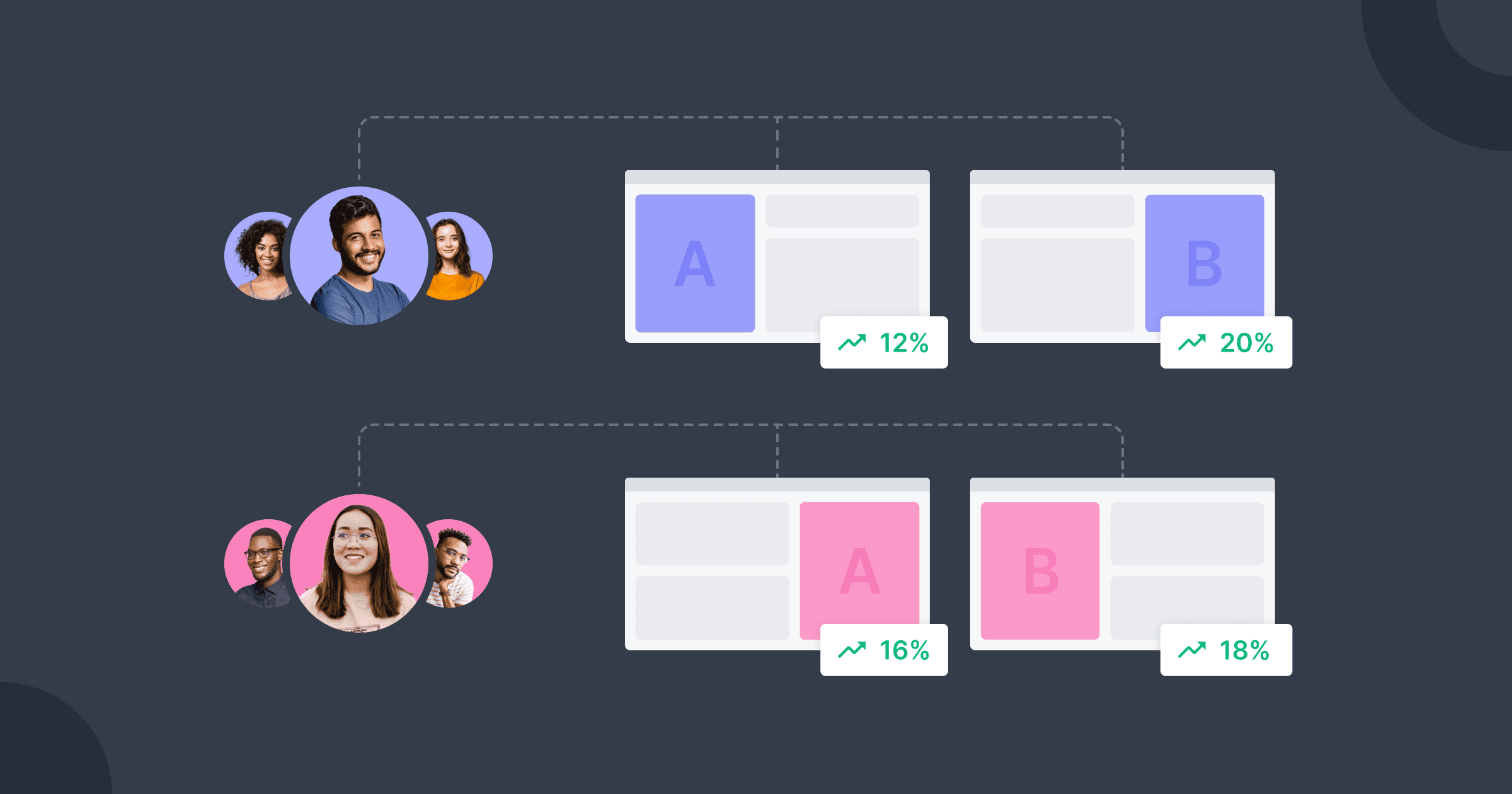
AB testing is critical for optimizing e-commerce performance by comparing different versions of pages or features to see which performs better. In this post, we’ll break down your alternatives to run fast, reliable, and scalable tests on VTEX Legacy, VTEX IO, or VTEX Fast Store.
Let's grow together!
Learn practical tactics our customers use to grow by 20% or more.
By continuing, you agree to our Terms & Privacy Policy.